【JIN】ブログのトップページの見栄えをかっこよくする方法
はじめに
新着記事が並んだだけのトップページを変えたくないですか?
この記事は、JINブログのトップページのデザインを変えたい人に向けて書いています。
私自身、トップページの変え方がわからず、ずっとダサい初期状態のまま使っていました。
しかし、
- 記事が増えてくると、ユーザが読みたい記事を探すのが難しくなったり
- 前に書いた渾身の記事が埋もれてしまったり
せっかく訪れてくれた読者を惹きつけることが難しくなります。
有名ブロガーのトップページは例外なくサイト型です。
カテゴリ別に整理されたトップページは、ユーザのサイト回遊率を高めます。
そこで、本記事では、「ブログのトップページの見栄えをかっこよくする方法」をスクショ付きで丁寧に解説します。
この記事に従って行えば、難しいことは一切ありません。
安心して読み進めてください。(私は2時間ほどで作業が完了しました。)
完成イメージ
本手順で作成されるトップページイメージは下記の通り。

参考に、私の2022年12月現在のトップページはこんな感じ

こんなかっこいいサイトをわずか5STEPで作成可能。
2時間あれば、あなたのブログが見栄えのよいトップページを手に入れることができます。
アクセスした人が、長くサイトにとどまるようになり、読者の回遊率が上昇し、サイトのGoogle評価が高まること間違いなし。
さらに、本記事では、外資系企業のエンジニアでもある私が、他の手順サイトでは書かれないような技術的なこともわかりやすく補足します。
深くまで理解する必要はありませんが、CSSやPHPファイルをいじるので、すこしでも理解があるとトラブったときに対応しやすいはずです。
それでは、実際の手順を見ていきましょう!後で見返しやすいように、ブックマークをお忘れなく。
なお、作業手順は下記の2サイトを参考にしました。
どこよりも簡単にJINのトップページをサイト型にカスタマイズ!
[JIN]固定トップページの利用でサイト型に!全手順を教えます
STEP1:バックアップを取得する。
バックアップはめんどくさがらず、必ず行ってください。
なにかトラブルがあってからでは遅いです。逆にバックアップを行っていると、安心して作業ができます。
ここでは、プラグインのBackWPupを使ったバックアップ方法を紹介。
私もこのプラグインを使用していて、週に1回全体バックアップを設定しています。
プラグインの使い方はこちら
【2022年最新】BackWPupの使い方・設定方法・データ復元方法まとめ
なにか大きな変更を行う時は、上記記事に従いジョブを作成して、「今すぐ実行」を押せばバックアップが取れます。
BackWPup>ジョブの自分が作成したジョブ

バックアップファイルは、自分のPCに保存しておきましょう。
BackWPup>バックアップからダウンロードできます。任意の場所に保管しておきましょう。
![]()
プラグインを使わずにバックアップを取りたい方は、この記事が参考になります。
プラグインを使わないでWordPressをバックアップする方法
STEP2:CSSとfunctions.phpを編集する。
さて、次はCSSとPHPファイルを編集していきます。
ざっくりしたイメージでいうと、下記のとおりです。
- CSS : 装飾を定義するファイル
- PHP : 処理を定義するファイル
今回は、JINの子テーマのCSSとPHPファイルを編集していきます。
子テーマが適用されていない人は、子テーマのインストールからやっていきましょう。
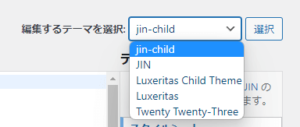
子テーマが適用されているかどうか
外観>テーマファイルエディターと進み、「編集テーマを選択」のプルダウンにjin-childがない場合、子テーマのインストールが必要です。

子テーマのインストール
子テーマを適用させるためには、親テーマのJINをインストールした状態で、子テーマをインストールし有効化します。
①子テーマのダウンロード
下記リンクからアクセスし、Downloadをクリック。
JIN【子テーマ】のダウンロード

②子テーマのインストール
外観>テーマ>新規追加>テーマのアップロードでダウンロードしていたzipファイルをアップロード。
今すぐインストールを押下。少し待ちます。

「テーマのインストールが完了しました。」と表示されれば、インストールは完了です。
③子テーマの有効化
最後に、子テーマを有効化しましょう!
外観>テーマから子テーマを有効化します。

ポイント解説 子テーマとは?
親テーマと子テーマはペアで使用される。親テーマがデザインや処理の大本、子テーマがカスタマイズ用だと思えばよい。
子テーマは親テーマを継承(コピーして使っているイメージ)している。
子テーマをいじれば、最悪親テーマに戻せばよいので安心。親テーマのファイルをいじると元に戻せなくなったりと危険なので注意すること。
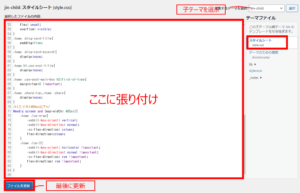
子テーマのCSSをコピペ
下記CSSを「外観→テーマエディター→style.css(子テーマ)」に張り付けます。
ざっくり中身を説明すると、
☑.home = トップページに適用させるよ
☑.top-wrap = HTMLのクラスでtop-wrapと指定したものに適用する
CSSの.(ドット)から始まるやつはクラスセレクタといいます。
下記の例だと、<p class=”sample”></p>で囲まれた文字のフォントが15pxになります。— 【CSS】 ———–
.sample{
font-size:15px
}
—【HTML】 ———-
<p class=”sample”>文字サイズが15pxになります</p>— はらじょ@機械オンチから外資系エンジニア (@harajoengineer) December 8, 2022
/*
Template: jin
Theme Name: jin-child
Author: CrossPiece
Version: 1.00
*/
/************************************
** トップページカスタマイズ
************************************/
.home .cps-post-main{
padding-top:0;
}
.home .top-wrap{
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content:space-between;
-ms-flex-wrap: wrap;
flex-wrap:wrap;
margin-bottom:1rem;
}
.home .top-wrap .blog-card-hl-box{
display:none;
}
.home .top-wrap .blog-card{
border:none;
box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.18);
background:#fff;
padding:0 !important;
margin:1rem 0 !important;
flex-basis:48%;
}
.home .top-wrap .blog-card:hover{
transform: translateY(-3px);
box-shadow: 0px 3px 18px 3px rgba(0, 0, 0, 0.08);
opacity:1 !important;
}
.home .top-wrap .blog-card:hover .blog-card-thumbnail img{
transform:none;
}
.home .top-wrap .blog-card-box{
display:block;
}
.home .top-wrap .blog-card-content{
flex:unset;
max-width: 100%;
}
.home .top-wrap .blog-card-thumbnail {
margin: 0 !important;
flex: unset;
overflow: visible;
}
.home .blog-card-title{
padding:1rem;
}
.home .blog-card-excerpt{
display:none;
}
.home h1.cps-post-title{
display:none;
}
.home .cps-post-main-box h2:first-of-type{
margin-top:0 !important;
}
.home .share-top,.home .share{
display:none;
}
/*(スマホ)480px以下*/
@media screen and (max-width: 480px){
.home .top-wrap{
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction:column;
}
.home .top-2{
-webkit-box-orient: horizontal !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: row !important;
flex-direction: row !important;
}
}

子テーマのfinctions.phpにコピペ
次に、子テーマのfunctions.phpにコードを追記します。
必ずバックアップを取得してからやりましょう。
ざっくりソースの中身は、「’posts_per_page’に表示させたい新着記事数を入れればOK」くらいの理解で十分。細かい点でいうと、
- function XX(引数) : XXという処理を定義するときの決まり文句
- ’orderby’=>’date’ : 日付順の意味
- ’order’ => ‘DESC’:降順。つまり日付が最新順の意味
- add_shortcode(‘XX’); : XXというショートコードを追加する。ブログ記事内に[XX]と打つことで、PHPが動作する。
/* 新着記事を取得 */
function new_list_func($atts){
global $post;
$arg = array(
'posts_per_page' => 4,
'orderby' => 'date',
'order' => 'DESC',
);
$posts = get_posts($arg);
$str = '';
foreach($posts as $post):
setup_postdata($post);
$str.='<p>';
$str.= get_permalink();
$str.='</p>';
endforeach;
wp_reset_postdata();
return $str;
}
add_shortcode('new_list', 'new_list_func');
/* カテゴリ別最新記事取得 */
function cat_list_func($atts) {
extract(shortcode_atts(array(
"num" => '',
"cat" => ''
), $atts));
global $post;
$posts = get_posts('numberposts='.$num.'&order=DESC&orderby=date&category='.$cat);
foreach($posts as $post) :
$str.='<p>';
$str.= get_permalink();
$str.='</p>';
endforeach;
wp_reset_postdata();
return $str;
}
add_shortcode("cat_list", "cat_list_func");
STEP3:トップページを作成する
さて、トップページを作成していきましょう!
もう一度、トップページのレイアウトを載せておきます。
まずは、固定ページに記事を新規追加します。
タイトルは、自分の好きな名前を、パーマリンクは変更不要です。
エディターをテキストモードにして、下記コードを貼り付けます。
- [new-list]で新着記事を表示できる
- URLを直接記載するとブログカードになる
<h2>新着記事</h2>
<div class="top-wrap top-2">
[new_list]
</div>
<span class="color-button01-big"><a href="https://haraca.blog/articles/ (自分の記事一覧固定ページに変更)">もっと見る </a></span>
<h2>IT(カテゴリ名に変更)</h2>
<!-- ここから下は任意 -->
<h3>IT(カテゴリ名に変更) > カテゴリ別</h3>
<div class="top-wrap top-2">
https://haraca.blog/it/for_itengineer/(固定ページのURLに変更)
https://haraca.blog/it/for_itshikaku/(固定ページのURLに変更)
</div>
<!-- 任意ここまで -->
<h3>IT > 新着記事</h3>
<div class="top-wrap top-2">
[cat_list cat="5(取得したいカテゴリ内の新着記事数に変更)" num="4(表示させたいカテゴリIDに変更)"]
</div>
<span class="color-button01-big"><a href="https://haraca.blog/it/(カテゴリの固定ページのURLに変更)">もっと見る </a></span>
一度公開します。
躓きやすいポイント
ブログカードにならないとき
URLを書いた後は改行しましょう。
CSSが反映されないとき
プレビュー画面で見ていませんか?一度公開してURLを直接見に行ってみてください!
STEP4 : 記事一覧固定ページを作成

固定ページの新規作成をします。
記事一覧とタイトルをつけ、パーマリンクを「ドメイン名/articles」とします。
このまま公開ボタンを押します。
STEP5 : 作成した固定ページをトップページに設定

最後に、作成した固定ページをトップページに設定しましょう!
設定>表示設定から、上記のキャプチャのように設定します。
自分のブログのトップページが変わっていることを確認しましょう!
おわりに
JINテーマでのトップページのカスタマイズお疲れさまでした。
ブログを訪れてくれた人が、あなたのファンになりリピーターになってくれるためには、サイトの見やすさが大事。
トップページは読者が最も訪れるページの1つです。
作りこむことで、読者に寄り添うブログになったかと思います。
改めて、トップページを作成時にお世話になった下記のサイトに感謝を申し上げます。
どちらのサイトでも、ブログのTipsが詳しく紹介されています。ブロガー必見です。
よりしっかりブログデザインを学習したい人は、こちらの書籍がおすすめです。

WEBサイトを構築するなら、Conoha Wing!
国内最速の高性能レンタルサーバーサービスです。
高速・高機能・高安定性に優れたレンタルサーバーは、初期費用無料、最低利用期間無しで月額880円から利用可能。
WordPressでブログを始めたい人は、国内最速のConoha Wingを使いましょう。
申し込みはこちらから。

