【頻出】共通テスト情報Ⅰ 英語用語【これを知らずに高得点は取れません】

2025年度の大学入学共通テストから、新しく『情報Ⅰ』が加わります。
過去問がない中、「どんな問題が出るのだろう」と不安に思っている受験生も少なくないでしょう。
本記事では、情報Ⅰで高得点を目指す際にカギとなる「頻出英語用語」をまとめていきます。
- 情報Ⅰ試験における英語用語の重要性
- 情報社会の問題解決
- コミュニケーションと情報デザイン
- A/D変換 – Analog/Digital 変換
- PCM方式 – Pulse Code Modulation
- ppi – Pixels Per Inch
- JIS – Japanese Industrial Standards
- ISO – International Organization for Standardization
- GUI – Graphical User Interface
- CUI – Character User Interface
- GUIとCUIの補足
- URL – Uniform Resource Locator
- HTML – HyperText Markup Language
- CSS – Cascading Style Sheets
- HTMLとCSSの補足
- CMS – Content Management System
- SEO – Search Engine Optimization
- コンピュータとプログラミング
- 情報通信ネットワークの種類
- LAN – Local Area Network
- WAN – Wide Area Network
- LANとWANの補足
- ISP – Internet Service Provider
- SSID – Service Set Identifier
- bps – Bits Per Second
- IPアドレス – Internet Protocol Address
- DHCP – Dynamic Host Configuration Protocol
- MACアドレス – Media Access Control Address
- ICANN – Internet Corporation for Assigned Names and Numbers
- NAT – Network Address Translation
- TCP/IP – Transmission Control Protocol/Internet Protocol
- SMTP – Simple Mail Transfer Protocol
- POP – Post Office Protocol
- IMAP – Internet Message Access Protocol
- OSI参照モデル – Open Systems Interconnection Reference Model
- DNS – Domain Name System
- CC – Carbon Copy
- BCC – Blind Carbon Copy
- POSシステム – Point of Sale System
- EC – Electronic Commerce
- B to B – Business to Business
- B to C – Business to Consumer
- RFID = Radio Frequency Identification
- Web API – Web Application Programming Interface
- XML – eXtensible Markup Language
- JSON – JavaScript Object Notation
- VDT症候群 – Visual Display Terminal症候群
- VR – Virtual Reality
- AR – Augmented Reality
- MTBF – Mean Time Between Failures
- MTTR – Mean Time to Repair
- DBMS – Database Management System
- SQL – Structured Query Language
情報Ⅰ試験における英語用語の重要性

多くの受験生にとって『情報』はなじみのない教科であり、そこで出てくる用語の知らないものばかりだと思います。
特に、IT領域では英語用語を多用する傾向にあり、問題を解く上で障壁となりやすいです。
そこで、外資系企業のエンジニアであり、大学受験塾を運営する私が、用語を覚えやすいようにまとめたのが本記事です。
ポイントは、英語の意味を理解すること。
例えば、「LAN」と聞いても意味が思い浮かびませんが、「LAN=Local Area Network」であることを知っていれば、「LAN=家庭内や学校内といった限られた範囲のネットワーク」であることが理解しやすくなるでしょう。
それでは、頻出用語を見ていきしょう!
情報社会の問題解決

SNS – Social Networking Service
web上で会員同士がコミュニケーションをとることができるサービス。
- Social = 社会的な
- Networking = つながり
- Service = サービス
LINE, Facebook, Instagram, Tiktokなどです。
PDCAサイクル – Plan Do Check Action Cycle
計画(Plan)、実行(Do)、評価(Check)、改善(Act)の4段階で業務を継続的に改善する手法。
- Plan = 計画
- Do = 実行
- Check = 評価
- Act = 改善
受験勉強で例えると、Plan(勉強計画を立てる)→ Do(計画に沿って勉強する) → Check(ゲームのし過ぎで勉強時間が計画に足りなかったと反省する)→ Act(ゲーム時間を制限し、勉強時間を確保できるように改善する)です。
MECE – Mutually Exclusive, Collectively Exhaustive
これは、データを分析する際に用いられる考え方の1つで、「もれなくダブりなく」という意味。
- Mutually Exclusive = 相互排他(重複しないこと)
- Collectively Exhaustive = 完全網羅(漏れがないこと)
CCライセンス – Creative Commons License
クリエイティブ・コモンズという非営利団体が提供する著作権ライセンス。
著作物の利用条件を著作者が事前に設定することで、利用者は著作物をどのように使用できるかを簡単に理解できるようになる。
- Creative = 創造的な
- Commons = 共有資源
- License = 許可、使用権
Creative Commons Licenseは「創造的な共有資源の使用許可」を意味する。
詳しくは、クリエイティブコモンズ ジャパンの公式サイト参照。
CIA – Confidentiality ・ Integrity ・ Availability
情報セキュリティの3要素。よく出る重要。
- Confidentiality = 機密性(認められた者だけが情報にアクセスできること)
- Integrity = 完全性(情報の破壊・改ざんがなく、正しい状態で維持されていること)
- Availability = 可用性(情報をいつでも使えること)
コミュニケーションと情報デザイン

A/D変換 – Analog/Digital 変換
アナログ信号をデジタル信号に変換すること
- Analog = アナログ
- Digital = デジタル
アナログとデジタルの違い
アナログ
・連続的な信号
・スムーズに変化する
例:アナログ時計の針の動き
デジタル:
・離散的な信号
・0と1の組み合わせで表現
例:デジタル時計の数字表示
アナログは「滑らかな変化」、デジタルは「はっきり区切られた変化」と考えるとわかりやすいです。

PCM方式 – Pulse Code Modulation
アナログ信号を一定の時間間隔でサンプリングし、そのサンプル値を量子化してデジタルデータに変換する方式。
PCMとは、パルス符号変調(Pulse Code Modulation)の略で、アナログ信号をデジタル信号に変換する方法の一つ。
- Pulse = パルス(一定の時間間隔で発生する短い信号や電圧)
- Code = コード(情報を特定の形式で表現する方法)
- Modulation = 変調(ある信号を別の信号に変換するプロセス)
PCMのプロセス
- サンプリング: アナログ信号を一定の時間間隔で測定
- 量子化: サンプリングした値を近似的な整数値に変換
- 符号化: 量子化された値をデジタル符号(ビット列)に変換
これにより、アナログ信号をデジタル形式で保存・伝送することが可能になる。
ppi – Pixels Per Inch
ディスプレイや印刷物の解像度を表す単位。1インチ(約2.54センチメートル)あたりに表示されるピクセルの数を示す。
- Pixels = ピクセル(画像を構成する最小単位の点)
- Per = ~あたり
- Inch = インチ(長さの単位で、1インチは約2.54センチメートル)
ppiが高いほど、ディスプレイや画像の解像度が高くなり、より細かい部分まで鮮明に表示される。
JIS – Japanese Industrial Standards
「日本産業規格」の略。日本の工業標準化を目的とした規格。
- Japanese = 日本の
- Industrial = 産業の
- Standards = 規格
JISは日本国内での標準として広く利用されており、例えば工業製品、建築、IT、医療など様々な分野で適用されている。
ISO – International Organization for Standardization
「国際標準化機構」の略。国際的な工業標準を策定するための非政府組織。
- International = 国際的な
- Organization = 機構
- for = ~のための
- Standardization = 標準化
ISOは様々な分野で国際的な標準を提供し、製品やサービスの品質向上、国際貿易の促進、技術の互換性を確保することを目的としている。
GUI – Graphical User Interface
視覚的な要素を用いてユーザーがコンピュータと対話するためのインターフェース。
- Graphical = 視覚的な
- User = ユーザー
- Interface = インターフェース
GUIは、アイコン、ボタン、メニューなどの視覚的要素を使用して操作を行うため、直感的で使いやすいインターフェースを提供。
これにより、コマンドラインインターフェース(CLI)よりも簡単にコンピュータを操作することが可能になる。
代表的な例には、WindowsやMac OSのデスクトップ環境、スマートフォンのタッチ操作など。
CUI – Character User Interface
文字ベースでユーザーがコンピュータと対話するためのインターフェース。
- Character = 文字
- User = ユーザー
- Interface = インターフェース
CUIは、キーボードを用いてコマンドを入力し、文字による出力で結果を確認するインターフェース。
GUIと異なり、視覚的要素は少なく、主に文字のみで操作を行う。
GUIとCUIの補足
UI(ユーザインターフェース)とは、人間がコンピュータとやり取りする際に使う手段のことです。
例えば、スマホの画面でLINEのアプリを押すと、スマホに「LINEを開け」と命令することになり、これがGUIの例です。
ハッカーが真っ黒な画面にコマンドを打ち込んでいる映画を見たことがありますか?これがCUIのイメージです。
URL – Uniform Resource Locator
インターネット上で特定のページやファイルにアクセスするためのアドレス。
- Uniform = 統一された
- Resource = 資源、リソース
- Locator = 位置を示すもの
例えば、ウェブサイトのホームページのURLは「https://www.example.com」のようになる。
HTML – HyperText Markup Language
ウェブページを作成するための標準的なマークアップ言語。
- HyperText = ハイパーテキスト
- Markup = タグ付け
- Language = 言語
HTMLは、ウェブページの構造を定義し、テキスト、画像、リンクなどの要素を配置するために使用される。
例えば、見出し、段落、リンク、画像などの要素をタグ(例:`<h1>`, `<p>`, `<a>`, `<img>`)で囲むことで、ブラウザにどのように表示するかを指定する。
CSS – Cascading Style Sheets
ウェブページの見た目やレイアウトを定義するためのスタイルシート言語。
- Cascading = 段階的に適用される
- Style = スタイル
- Sheets = 文書
CSSは、HTMLで定義された要素のデザインを指定するために使用される。
例えば、文字の色、フォント、配置、背景色、余白などを指定できる。
HTMLとCSSの補足
HTMLとCSSは、実際に手を動かして書いたほうが理解しやすいです。
プロゲートというエンジニア界隈で有名な無料サイトがあるので、こちらで練習してみてください!
CMS – Content Management System
「コンテンツ管理システム」の略。
ウェブサイトのコンテンツを簡単に作成、編集、管理するためのソフトウェア。
- Content = コンテンツ
- Management = 管理
- System = システム
CMSは、プログラミングの知識がなくてもウェブサイトの内容を更新できるようにするためのツール。
ブログ、ニュース記事、商品情報など、さまざまなコンテンツを効率的に管理できます。代表的なCMSにはWordPressがあります。
受験生の皆さんが、将来自分のサイトを立ち上げたり、起業する人は自社のHPを作成するときに使うかもしれないですね!
SEO – Search Engine Optimization
検索エンジン最適化。キーワード検索で上位表示させる戦略。
- Search = 検索
- Engine = エンジン
- Optimization = 最適化
ブログを書いている方には、なじみが深いSEO。
検索されたときに上位に表示されれば、ユーザーの目に触れる機会が多くなるため、SEOは超重要キーワードです!
SEOコンサルタントという職業があるくらい、企業は力を入れています。
コンピュータとプログラミング

CPU – Central Processing Unit
「中央処理装置」の略。
コンピュータの頭脳ともいえる部分で、各種計算や指示の実行を担当する。
- Central = 中央の
- Processing = 処理
- Unit = 装置
CPUの役割
– 計算処理: 数学的な計算や論理的な判断を行います。
– 制御: コンピュータ全体の動作を管理・制御します。
– データ処理: メモリからデータを読み取り、必要な処理を実行し、結果を返します。
代表的なCPUメーカー
– Intel: Core iシリーズ
– AMD: Ryzenシリーズ
CPUはコンピュータの性能に大きな影響を与える重要な部品で、パソコン、スマートフォン、サーバーなど、あらゆるデバイスに搭載されている。
OS – Operating System
「オペレーティングシステム」の略。
コンピュータのハードウェアとソフトウェアの管理を行い、ユーザーがコンピュータを効率的に利用できるようにする基本ソフトウェア。
- Operating = 運用
- System = システム
代表的なOS
- Windows: Microsoftが開発したOSで、デスクトップPCやノートPCに広く使われている。
- macOS: Appleが開発したOSで、Macシリーズのコンピュータに搭載されている。
- Linux: オープンソースのOSで、サーバーや組み込みシステムに広く利用されている。
- Android: Googleが開発したモバイルOSで、多くのスマートフォンやタブレットに搭載されている。
- iOS: Appleが開発したモバイルOSで、iPhoneやiPadに搭載されている。
OSはコンピュータの基本的な動作を支える重要なソフトウェアで、ユーザーとハードウェアの間で効率的なコミュニケーションを可能にする。
CPI – Cycles Per Instruction
コンピュータの命令実行における効率を示す指標であり、一つの命令を実行するのに必要なクロックサイクル数を表す。
- Cycles = サイクル
- Per = ~ごとに
- Instruction = 命令
CPIの意味
- 計算効率の指標: CPIは、CPUが命令をどれだけ効率的に実行しているかを示す指標である。
- 性能評価: CPIが低いほど、CPUが命令を効率的に実行していることを意味する。
情報通信ネットワークの種類

LAN – Local Area Network
比較的狭い範囲(家庭、オフィス、学校など)で使用されるコンピュータネットワークである。
- Local = 局所的な
- Area = エリア
- Network = ネットワーク
LANの特徴
- 限定された範囲: 家庭やオフィスなどの限られたエリア内で利用される。
- 高速通信: 高速かつ安定した通信が可能。
- 共有リソース: ファイル、プリンタ、インターネット接続などのリソースを複数のデバイスで共有できる。
LANの構成要素
- ルーター: ネットワークの中心となり、デバイス間の通信を管理する。
- スイッチ: 複数のデバイスを接続し、データの送受信を効率的に行う。
- ケーブル: デバイス同士を物理的に接続するためのもの(例:イーサネットケーブル)。
- 無線アクセスポイント: 無線LAN(Wi-Fi)を提供し、ケーブルなしでデバイスを接続できるようにする。
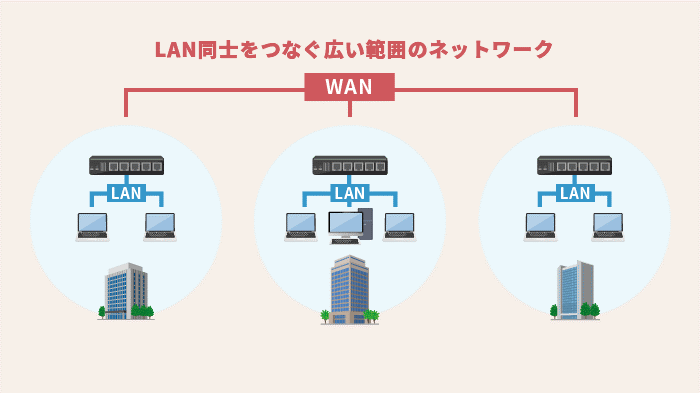
WAN – Wide Area Network
広範囲(都市、国、さらには世界規模)でコンピュータネットワークを接続するためのネットワークである。
- Wide = 広範囲の
- Area = エリア
- Network = ネットワーク
WANの特徴
- 広範囲の接続: 地理的に離れた場所同士を接続する。
- 低速通信(LANに比べて): 通常、LANよりも通信速度は低いが、広範囲をカバーする。
- 多様な接続方法: 光ファイバー、衛星通信、インターネットを利用した接続など、複数の通信手段を使用。
WANの構成要素
- ルーター: 異なるネットワーク間のデータ転送を管理する。
- 通信回線: 専用線、光ファイバー、衛星通信、インターネットなどの回線を利用する。
- スイッチ: データの効率的な転送をサポートする。
- モデム: デジタル信号をアナログ信号に変換し、通信回線に適した形でデータを送受信する。
WANは、企業の支社間ネットワークや国際的な通信インフラとして広く利用されており、地理的に離れた場所同士を効率的に結びつけるための重要なネットワーク技術。
LANとWANの補足
WANはLAN同士を繋ぐ(離れた拠点同士を繋ぐ)大きなネットワーク。

引用元:https://office110.jp/lan/knowledge/what/lan-network/
ISP – Internet Service Provider
インターネット接続サービスを提供する企業や組織のこと。
- Internet = インターネット
- Service = サービス
- Provider = 提供者
ISPはインターネットへのアクセスを提供する重要な役割を担っており、私たちが日常的にインターネットを利用するための基盤となっている。
SSID – Service Set Identifier
無線LANネットワークを識別するための名前。
- Service = サービス
- Set = セット
- Identifier = 識別子
SSIDは、無線LANネットワークを利用する際の基本的な識別情報であり、デバイスが正しいネットワークに接続するために必要である。

bps – Bits Per Second
データ伝送速度を表す単位であり、1秒間に何ビットのデータが転送されるかを示す。
- Bits = ビット
- Per = ~ごとに
- Second = 秒
bpsの意味
- データ速度の指標: bpsは、インターネットや通信回線の速度を測るための基本的な単位である。
- 通信性能: bpsの値が高いほど、データの転送速度が速くなる。
使用例
- インターネット速度: ISPが提供するインターネット接続の速度を示すときに使われる。
- データ通信: ネットワーク機器間のデータ転送速度を表す。
bpsは、データの伝送速度を評価するための重要な指標であり、通信ネットワークの性能を判断する際に広く使用されている。
IPアドレス – Internet Protocol Address
ネットワーク上でデバイスを識別し、通信を行うために使用される一意の番号。
ネットの世界でいう「住所」のようなイメージ。
- Internet = インターネット
- Protocol = プロトコル
- Address = アドレス
DHCP – Dynamic Host Configuration Protocol
ネットワーク上のデバイスに自動的にIPアドレスやその他のネットワーク設定を割り当てるためのプロトコル。
- Dynamic = 動的な
- Host = ホスト
- Configuration = 設定
- Protocol = プロトコル
DHCPの特徴
- 自動設定: 手動でIPアドレスを設定する必要がなく、ネットワーク管理が簡単になる。
- 効率的なアドレス管理: IPアドレスの重複を防ぎ、ネットワーク資源を効率的に利用できる。
DHCPは、ネットワーク管理を容易にし、接続されたデバイスに対して効率的かつ自動的にネットワーク設定を提供する。
これがあることによって、普段は、プライベートIPアドレスをあまり意識せずに通信ができる。
MACアドレス – Media Access Control Address
ネットワーク上の各機器につけられている世界で一意の識別番号である。
- Media = メディア
- Access = アクセス
- Control = コントロール
- Address = アドレス
ICANN – Internet Corporation for Assigned Names and Numbers
「インターネット名称と番号の割り当てに関する法人」の略。
インターネットのドメイン名システム(DNS)やIPアドレスの割り当てを管理する非営利組織。
- Internet = インターネット
- Corporation = 法人
- for Assigned = 割り当ての
- Names = 名称
- and Numbers = 番号
ICANNは、インターネットの安定した運用と成長を支えるために、重要なリソースの管理と調整を行う中心的な役割を担っている。
NAT – Network Address Translation
グローバルIPアドレスとプライベートIPアドレスを1対1で変換するもの
- Network = ネットワーク
- Address = アドレス
- Translation = 変換
TCP/IP – Transmission Control Protocol/Internet Protocol
インターネットでよく使われる通信プロトコル。
プロトコルとは、「取り決め、ルール」の意味で、「インターネットを使う時の取り決め」だと思っておけばOK。
- Transmission = 送信
- Control = 制御
- Protocol = プロトコル
- Internet = インターネット
- Protocol = プロトコル
TCP/IPの特徴
- 階層的構造: 通信を複数の層に分けて処理する。主にアプリケーション層、トランスポート層、インターネット層、ネットワークインターフェース層の4つに分かれる。
- 信頼性と効率性: データの確実な送受信とネットワーク資源の効率的な利用を両立させる。
SMTP – Simple Mail Transfer Protocol
電子メールの送信および中継に使用される標準的な通信プロトコル。
- Simple = シンプル
- Mail = メール
- Transfer = 転送
- Protocol = プロトコル
POP – Post Office Protocol
電子メールを受信するためのプロトコルであり、メールサーバーからユーザーのメールクライアントにメールをダウンロードするために使用される。
- Post = 郵便
- Office = 事務所
- Protocol = プロトコル
IMAP – Internet Message Access Protocol
電子メールを受信および管理するためのプロトコルであり、メールサーバー上でメールを管理しつつ、ユーザーのデバイスでメールを閲覧・操作することができる。
- Internet = インターネット
- Message = メッセージ
- Access = アクセス
- Protocol = プロトコル
OSI参照モデル – Open Systems Interconnection Reference Model
TCP/IPとは別の、ネットワーク通信を7つの階層に分けて定義する国際標準のモデル。
- Open = オープン
- Systems = システム
- Interconnection = 相互接続
- Reference = 参照
- Model = モデル
試験で頻出。アプセトネデブで覚える。
DNS – Domain Name System
インターネット上で人が使うドメイン名とコンピュータが使うIPアドレスを相互に変換するシステムである。
- Domain = ドメイン
- Name = 名前
- System = システム
人間に分かりやすいドメイン名(例: www.example.com)を、コンピュータが理解できるIPアドレス(例: 192.0.2.1)に変換する。
CC – Carbon Copy
電子メールで、主な受信者(To)に加えて、参考として他の受信者に同じメールを送る機能。
- Carbon = カーボン紙
- Copy = 複写
BCC – Blind Carbon Copy
電子メールで、受信者同士がお互いのメールアドレスを見えないようにして、同じメールを送る機能。
- Blind = 盲目的な
- Carbon = カーボン紙
- Copy = 複写
BCCで送られた受信者は他のBCC受信者やCC受信者、主な受信者(To)のアドレスを見られないため、プライバシーを保護しつつメールを送信することができる。
POSシステム – Point of Sale System
「販売時点情報管理システム」の略。
小売業において、商品の販売時にその情報をリアルタイムで管理するシステム。
- Point of Sale = 販売時点
- System = システム
POSシステムは、レジでの販売情報を集計し、在庫管理や売上分析を効率的に行うために使用される。
これにより、在庫の最適化や販売戦略の策定が可能になる。
EC – Electronic Commerce
「電子商取引」の略。
インターネットを通じて商品やサービスの売買を行う取引形態である。
- Electronic = 電子
- Commerce = 商取引
具体例は、Amazon、楽天市場など。
B to B – Business to Business
「企業間取引」の略。企業同士が商品やサービスを取引する形態。
- Business = ビジネス
- to = 〜へ
- Business = ビジネス
B to C – Business to Consumer
「企業対消費者取引」の略。企業が個人の消費者に商品やサービスを直接販売する形態。
- Business = ビジネス
- to = 〜へ
- Consumer = 消費者
RFID = Radio Frequency Identification
ID情報を埋め込んだRFタグ(ICタグ)と電磁界や電波を用いることで、数cm~数mの範囲で情報のやり取りを行う技術
- Radio = ラジオ、無線電信
- Frequency = 周波数
- Identification = 身分証明(=略してID)
「無線周波数」でID情報をやり取りするということ。
身近な例:Suica, はやかけんなどの交通系ICカード
Web API – Web Application Programming Interface
ウェブサービスやウェブアプリケーションが他のアプリケーションとデータや機能をやり取りするためのインターフェース。
- Web = ウェブ
- Application = アプリケーション
- Programming = プログラミング
- Interface = インターフェース
Web APIは、異なるシステム間でのデータ共有や機能の統合を容易にし、アプリケーションの拡張性と柔軟性を高めるために広く利用されている。
XML – eXtensible Markup Language
「拡張可能マークアップ言語」の略。
データを構造化して記述するためのマークアップ言語。
- eXtensible = 拡張可能な
- Markup = マークアップ
- Language = 言語
XMLの特徴
- 構造化データ: 階層構造を持つデータをテキスト形式で表現できる。
- 人間と機械の両方に読みやすい: シンプルなテキスト形式で、人間にも理解しやすい。
- 汎用性: 様々なアプリケーションやシステム間でデータ交換が可能。
XMLの基本構造
1<note>
2
3 <to>Tove</to>
4
5 <from>Jani</from>
6
7 <heading>Reminder</heading>
8
9 <body>Don't forget me this weekend!</body>
10
11</note>JSON – JavaScript Object Notation
「JavaScriptオブジェクト表記法」の略。
データを構造化して記述するための軽量なデータフォーマット。
- JavaScript = JavaScript
- Object = オブジェクト
- Notation = 表記法
JSONの基本構造
1{
2
3 "name": "John",
4
5 "age": 30,
6
7 "isStudent": false,
8
9 "courses": ["Math", "Science"],
10
11 "address": {
12
13 "street": "123 Main St",
14
15 "city": "Anytown"
16
17 }
18
19}
VDT症候群 – Visual Display Terminal症候群
長時間のコンピュータやディスプレイの使用によって引き起こされる健康障害。肩こりや目の疲れなど。
- Visual = 視覚の
- Display = ディスプレイ
- Terminal = 端末
VR – Virtual Reality
「仮想現実」の略。
コンピュータ技術を使って、現実とは異なる仮想の環境や体験を生成する技術。
- Virtual = 仮想
- Reality = 現実
AR – Augmented Reality
「拡張現実」の略。
現実の世界にデジタル情報や仮想オブジェクトを重ねて表示する技術。
- Augmented = 拡張された
- Reality = 現実
MTBF – Mean Time Between Failures
「平均故障間隔」の略。システムや機器が故障するまでの平均稼働時間を示す指標。
- Mean = 平均
- Time = 時間
- Between = 間
- Failures = 故障
MTTR – Mean Time to Repair
「平均修復時間」の略。
システムや機器が故障してから修復されるまでの平均時間を示す指標。
- Mean = 平均
- Time = 時間
- to = 〜まで
- Repair = 修復
DBMS – Database Management System
「データベース管理システム」の略。
データベースの作成、管理、操作を行うためのソフトウェア。
- Database = データベース
- Management = 管理
- System = システム
代表的なDBMS
- Oracle Database: 大規模企業向けの高機能なデータベースシステム。
- MySQL: オープンソースの広く利用されているデータベースシステム。
- Microsoft SQL Server: Microsoftが提供するデータベースシステムで、ビジネス向けに最適化されている。
- PostgreSQL: 高度な機能を持つオープンソースのデータベースシステム。
SQL – Structured Query Language
「構造化クエリ言語」の略。
データベースを操作するための標準的なプログラミング言語。
- Structured = 構造化
- Query = クエリ
- Language = 言語
試験で頻出です。実際に書けるようにしておきましょう!
