【第2弾】PHP+Apache+PostgresDBで開発したWEBアプリをHerokuにデプロイするまで
タイトルの通り、WEBアプリ開発への挑戦第2弾です。
第1弾では環境構築等行っているので、手元でアプリを動かしたい方はそちらを行ってきてから戻ってくることを強くお勧めします。
環境はWindows10です。
開発初心者の方は同じような手順で開発し、WEB上に公開できると自信につながると思います。
~開発STEP~
- ローカル環境を構築
- DBなしで動くクイズアプリを開発
- いったんHerokuにデプロイ
- DBとアプリを接続
- HerokuでPostgresDBを立ち上げ接続する。
1~3は第1弾で説明しておりますので、今回は4,5を紹介していきます。
第2弾のゴール
データベースからデータを取得して画面に表示させるところが、多くの人が詰まってしまうところだと思います。
逆にそれさえできれば、あとは画面をデザインするだけです。
ですので、第2弾では下記のようにシンプルなアプリを開発します。

データベースから取得したレコードを順番に表示する
④DBとアプリを接続

まずはテストデータをpostgresに登録しましょう。
STEP①で環境構築したpostgresDB, A5M2を使用します。A5M2からPostgresに接続しましょう。
方法はこちらのTechs Reportを参考にしました。
Postgresにテストデータを入れていきます。まずはテーブルを作成。
今回はER図からDDLを生成し、SQLを実行します。
Postgresにテストデータを入れる手順
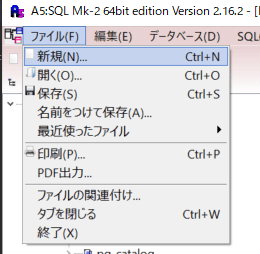
手順①:postgresに接続したA5M2を開き、ファイル>新規>SQLを選択。

手順②:エンティティの追加(アイコンがたくさん並んでいるところにあります)を押下し、任意の場所をクリック。
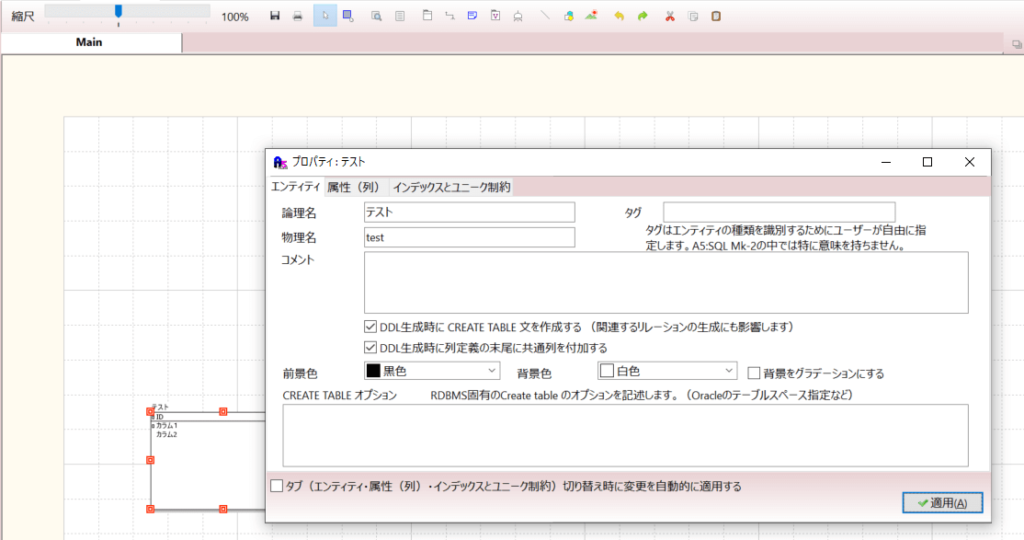
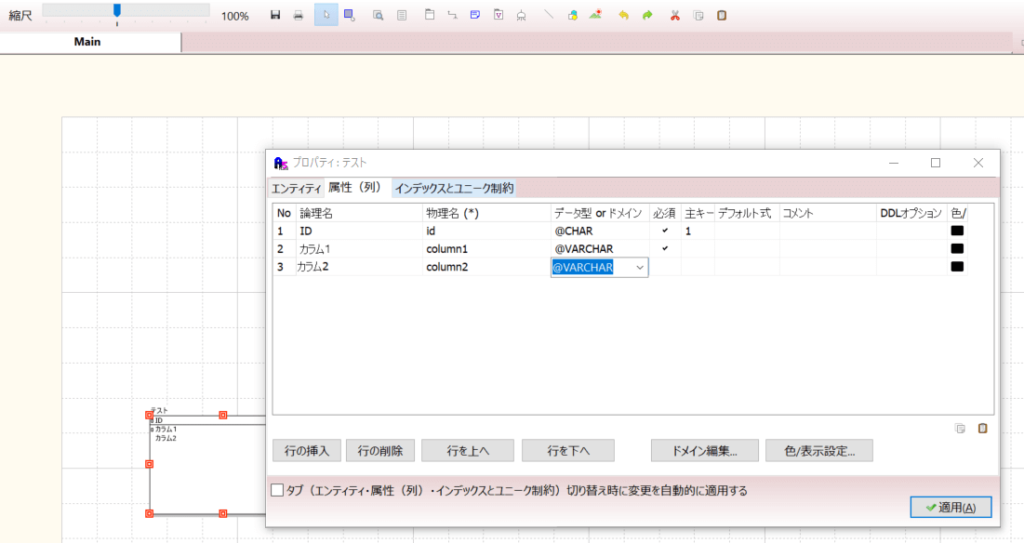
手順③:作成したエンティティをダブルクリックし、エンティティと属性(列)に下記のように記入して適用。


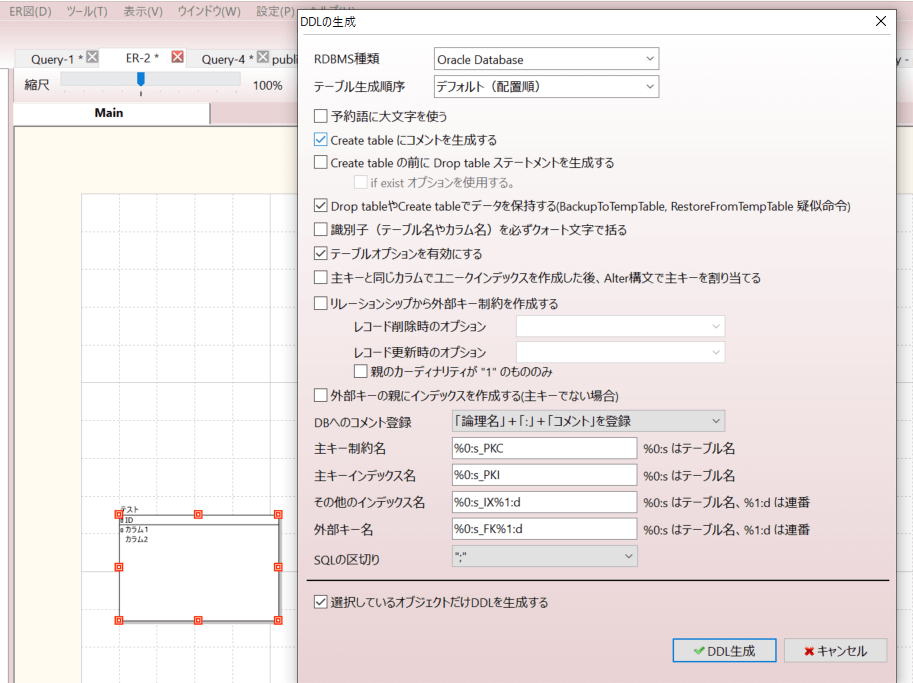
手順④:作成したエンティティを選択し、ER図>DDLの作成を押下。
選択しているオブジェクトだけDDLを生成するにチェックを入れてDDL生成。
そのまま、SQL実行。(まれにVARCHARがVARCHAR2となってエラーになることがあります。2を削除したら正常に動きます。)

手順⑤:データベース>すべてのデータベース情報の再読み込みを押下し、localhost>postgres>public>テーブルにtestが追加されていることを確認。
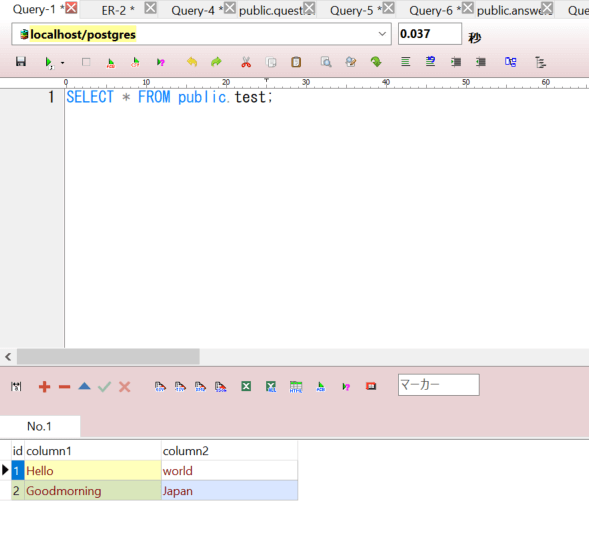
手順⑥: ファイル>新規>SQLでシートを出現させて、以下のSELECT文を実行(F5または緑矢印のSQLを実行ボタン)。実行前にディレクトリがlocalhost/postgresになっていることを確認すること。
SELECT * FROM public.test;
手順⑦:SQL実行結果が下に表示されるので、写真のように値を入力。緑色の✓ボタンで編集を登録する。これでテストデータをデータベースに登録することができました!

次にPHPからデータベースにアクセスし、データを取得します。
VScodeでApache24配下のhtdocsを開いてください。
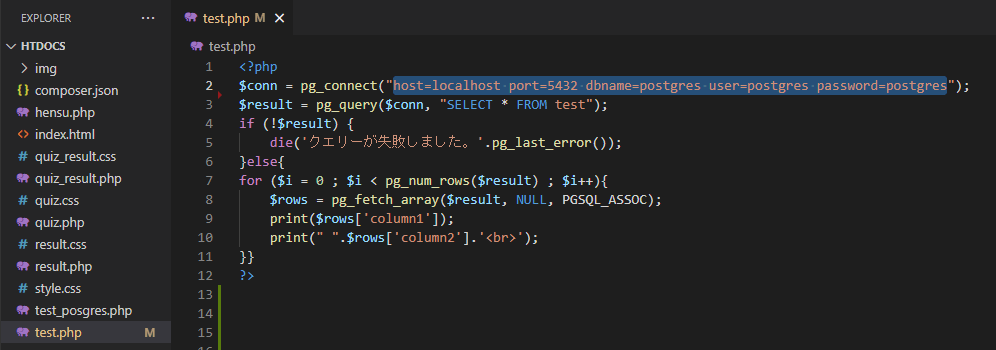
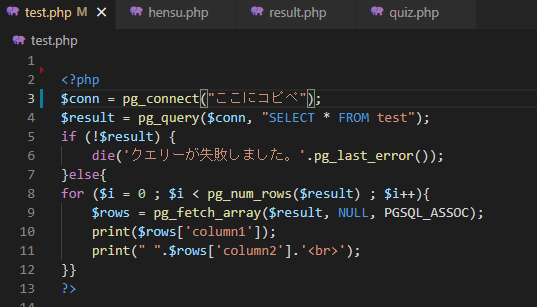
ここに新規ファイルで「test.php」を作成し、下記のコードを入力します。
<?php
$conn = pg_connect(“host=localhost port=5432 dbname=postgres user=postgres password=postgres“);
$result = pg_query($conn, “SELECT * FROM test”);
if (!$result) {
die(‘クエリーが失敗しました。’.pg_last_error());
}else{
for ($i = 0 ; $i < pg_num_rows($result) ; $i++){
$rows = pg_fetch_array($result, NULL, PGSQL_ASSOC);
print($rows[‘column1’]);
print(” “.$rows[‘column2′].'<br>’);
}}
?>

青線が引っ張ってあるところは自分のpostgresの情報を入力してください。
入力後、Ctrl + s で保存します。
ブラウザで “localhost/test.php” を入力すると、データベースに入っているデータが表示されると思います!
これでローカルでデータベースから情報を取得することに成功です!

もし表示されていない場合
原因は様々ありますが、代表的なものを挙げておきます。
・postgresの情報が間違っている。
→再度確認してください。パスワード忘れてしまった場合は、パスワード変更するのが早いです。参考サイト
・サーバーが起動していない。
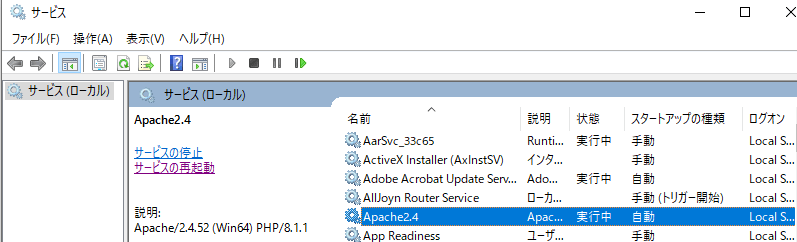
→サービスを開き、Apache2.4が実行中になっているか確かめましょう。停止している場合、Apache Service Monitorでstartさせましょう。

・postgresSQLが起動していない。
→Apache2.4同様サービスを開いて確認。
⑤HerokuでPostgresDBを立ち上げ接続する。

④まで終わったらSourcetreeでコミットしてherokuのリモートブランチにプッシュしましょう。
現時点では、”https://(自分で作成したアプリ名).herokuapp.com/test.php” にアクセスしてみても何も表示されないか、エラーが表示されているはずです。
herokuにpostgresサービスを登録していないのが原因です。
まずは、herokuでpostgresが使えるようにし、テストデータを入れる。
Qiitaのサイト(手順1~3がherokuでのpostgres登録方法)を参考にhetokuにpostgresを登録していきます。
登録手順を示したサイトはたくさんありますが、このQiitaの記事がブラウザでの操作を解説してあり直感的で分かりやすかったです。
次に自分のwindowsPCからherokuのデータベースを操作してデータを入力していきます。
Herokuのpostgresにテストデータ追加
こちらのサイトを参考に手順①~③は行ってください。
手順①:herokuで作成したアプリのページのResourceタブから「Heroku Postgres」を選択。
手順②:Heroku PostgresのSettingsタブのHeroku CLIに記載してあるコマンドを、コマンドプロンプトで実行。
手順③:(アプリ名)::DATABASE=> となったら、herokuのPostgresに接続成功。SQLが実行できる状態となる。(2回目以降はheroku pg:psqlで接続できます。)
手順④:本記事④ DBとアプリを接続と同様の手順でtestテーブルを実行するDDLを作成し、Heroku postgresに接続したコマンドプロンプトにコピペして実行。
一応DDL載せておきます。
create table test (
id CHAR not null
, column1 VARCHAR not null
, column2 VARCHAR
, constraint test_PKC primary key (id)
) ;
comment on table test is ‘テスト’;
comment on column test.id is ‘ID’;
comment on column test.column1 is ‘カラム1’;
comment on column test.column2 is ‘カラム2’;
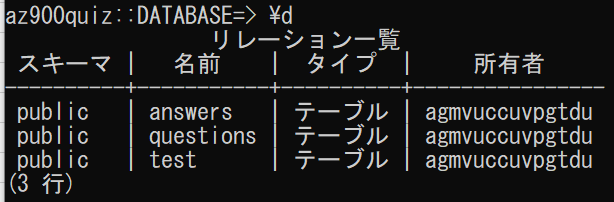
SQL実行後、\dを実行してちゃんとtestテーブルできていればOKです。

手順⑤:Heroku Postgresのテーブルに値を入力。INSERT文をコマンドプロンプトで流します。下記をコピペして実行しましょう。
INSERT
INTO public.test(id — ID, column1 — カラム1, column2 — カラム2)
VALUES (
‘1’ — ID
, ‘Hello’ — カラム1
, ‘World’ — カラム2
);
INSERT
INTO public.test(id — ID, column1 — カラム1, column2 — カラム2)
VALUES (
‘2’ — ID
, ‘Goodmorning’ — カラム1
, ‘Japan’ — カラム2
);
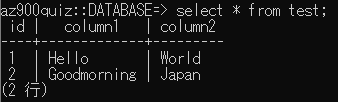
実行後、SELECT * FROM test;を実行してデータが入っているか確認しましょう。

最後にコードのデータベースの接続情報を書き換え、デプロイします。
ここまでくれば後はコードを書き替えるだけです!
手順①:新しいコマンドプロンプトを開き、以下のコマンドを実行。
heroku pg:credentials:url -a (作成したアプリ名)で接続情報を表示させる。
手順②:
Connection information for default credential.
Connection info string:
のあとの” ”で囲まれた文字列をコピーして、$conn=pg_connect(“ ”)のなかに貼り付け(写真3行目)

手順③:herokuにソースをデプロイ。ブラウザから、下記URLにアクセス。
https://(あなたが作成したアプリ名).herokuapp.com/test.php

完成図
無事に表示されたでしょうか?
